
JavaScript?CSS?PHP?鮮明な画像をWEB上でぼかす方法。
普通の画像をアップするだけで擦りガラスのようにボケた画像を表示させたかったのです。
別にボケた画像を作れば良いのですが、正直面倒臭いし、そんな方法で運用しようとすると絶対歪みが出ますよね。
「PhotoshopがないならGIMPを使えばいいじゃない」
なんてクライアントには言えません。
というわけで、WEB上でボケた画像を生成したり、表示をするための方法を調べてみました!
CSSでぼかす
真っ先に思い浮かんだのはコレです。
CSSフィルタを使ってボカす方法です。
サンプル

コード
cssに以下を記述。
img.blur{
-webkit-filter: blur(5px);
-moz-filter: blur(5px);
-ms-filter: blur(5px);
-o-filter: blur(5px);
filter: blur(5px);
}
どうですか?ボケてますか?
フチまでボケてしまうので、そこらへんは工夫しないといけなさそうですね。
JavaScriptでボカす。
JavaScriptというか、jQueryのプラグインでいくらでもあるだろ。と調べてみた結果・・・。
なんだか簡単にあっさりまとまっているブログを発見。
sounansa.net
いくつか、jQueryのプラグインがまとめられているようですが、どれも期待したほどではなかったみたいです。
謎にIE10だけ動かないとか、webkit以外汚いとか・・・。
やはりCSSもJavaScriptも、ブラウザ依存のものは信頼度が低いのでしょうか。
PHPでボカす。
じゃあサーバにアップした時点、もしくは表示の時点でボカせばいいやん。ということで、どこのサーバでも大体動いてて、僕の案件で最も多いWordPressでも使えるPHPでやってみよう!
方法論としては以下の2つのようです。
- ImageMagicを使う。
- GDを使う。
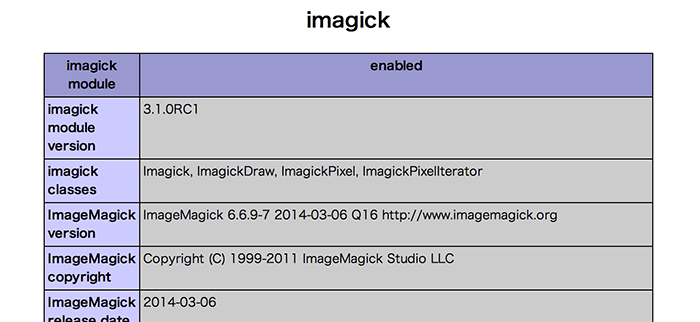
ImageMagicがPHPから使える状態かどうかは、phpinfo()で表示した中に

こんな感じでimagickが入っていれば良いようです。
GDの方は、PHP4.3以上なら互換ライブラリが標準で同梱されているようなので、特殊なインストールをしていなければ動くのではないでしょうか。
一応こちらも、使えるかどうかはImagicと同じようにphpinfoを叩くとわかるではないでしょうか。
(サーバによっては封印されているかもしれないけれど。)
Imagicを使う場合
$image = new Imagic('[ファイルパス]');
$image->blurImage(0,10);
$image->clear();
別途書き出したり表示はあるとしても、これだけ!
簡単じゃないか・・・。
上記を基本として、header(‘Content-type: image/jpeg’); みたいな感じで、コンテントヘッダの設定をしつつ書き出すなり表示するなりをすれば良いのかな。。。
GDを使う場合
$blurLevel = 20;
$dst = imagecreatefromjpeg( $imagePath );
for ($i=0; $i < $blurLevel; $i++) {
imagefilter($dst, IMG_FILTER_GAUSSIAN_BLUR);
}
imageJpeg($dst);
imagedestroy($dist);
どうやら、GDでぼかすには、引数だけでボケ具合を調整するなどはできないようです。
というわけで、ループさせて調整するという恐ろしい方法に。。。
まとめ
管理画面からアップロードするなら、ImageMagicでボケたファイルも同時に生成させておくというのがベターな気がしました。
試してみたところ、ImageMagicが一番奇麗な気がします。
サーバのディスク容量に問題があるとするなら、表示の時に生成させても良い気はしますが、正直GD版をローカルサーバで動かした時の時間のかかり方を見ると怖いのでやりたくないなあといった印象でした。
どうしても、ファイルは1つにしておきたいなら、CSSにしておいてプログレッシブエンハンスメントと言い切りつつ割り切るのが正解かもしれないです。
とはいえ、ぼかせなくても見せ方は色々あると思うので、無理してぼかさないでも良いかなという本末転倒な形になってしまいました。。。
他にもいい方法があれば是非教えてくださいませ!











