
最近参加しているゲーム制作勉強会の運営で素晴らしいと思った3つのこと
最近、某シリーズものコンシューマーゲームにプログラマとして参加している人と友人主催の小さな飲み会で知り合い、その時にちょうど、その人主催でゲームを初心者が作る会をやろうとしているという事で、ゲーム作りをはじめました!
週1勉強会とはいえ、プログラムを書くっていう事はどんなことなのかっていう概念をきっちりと教えてくれているような気がするので、ワークショップ形式の勉強会をやる時の参考にする意味合いを兼ねてメモ。
参加者の全体像
主催者の友人知人、その友達くらいまでの人が毎回10人ちょっとくらい集まっています。
年齢層は20~40代くらい?で割と幅が広く、プログラムなんて触ったこともないよ!っていう人も結構いるようです。
触ったことある人の中には、Unityを触り始めた人とか、Cの経験者とか、色々頑張って挫折した人とか、経験も様々です。
勉強会としての目標
大まかにこんな感じです。
- ブラウザで動くゲームを作る(HTML5+JavaScript)
- Enchant.js等のライブラリは基本的に使わない
- 全日程の7割くらい出席すれば、初心者でも自分で作れるようになる
- 全部やりきれば、Enchant.jsでもUnityでも扱えるようになれる
- 6月からスタートして、12月にはそれぞれが作ったゲームをみんなで発表する
とまあこんなわけで、この記事を書いている時点では2回目の日程を消化したところです。
ここが凄い!
文法を教えない!
現時点で2回目ですが、文法とか習ってないです。
正確には構文は「if文」だけを教えています。elseとかまだやってないですね。
「何も考えず、var hogehoge = fugafuga;を入力してね!」とは言われても、「変数」とか言われたことないです。
一応、3ヶ月くらいで必要な考え方の全ては教えるけど、文法とかお作法はその後やる予定ではあるらしいですが。
文法なしで何をするの?っていう話なのですが、主催者がシューティングゲームの骨組みだけ最初に配布しています。
そのゲームは未実装な部分が多く残してあり、「敵が出現する」「自機が動く」「自機から弾が出る」だけのものであり、毎回それに穴埋めのように機能を実装していく形です。
1回目は「当たり判定」、2回目は「アニメーション」、3回目は「物理演算」をやっているわけですが、どんな感じの進行なのか、1回目の「当たり判定」を例に紹介してみます!

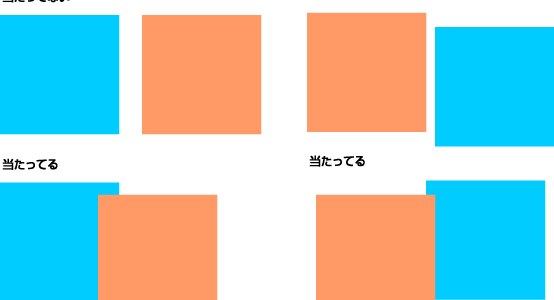
最初に、「これは当たっている」「これは当たっていない」という概念を説明しながら共有し、次にそれぞれの座標の出し方を説明。
変数として入っている1点をもとに、widthとかheightを計算して、四隅の座標を計算し、当たっている状況っていうのはどんな状況?というのをif文の条件式に入れ、当たっている状態になったら試しにコンソールにhit!って出してみよう! さあ、当たっている状態は数学的にはどんな表現ができるかな!?っていう課題を解いていきました。
実際にはプログラムを書くというよりも、考え方を身につけるっていう段階を先に持ってきているので、入門書で躓いた僕のような人間にはすごくありがたいです。
本格的にわからない人にはもちろん、粘った上でひとつの解は教えてくれますが、基本的に教えてくれません。
「本当はこのやり方じゃダメなんですけど、ダメなパターンになったらそれをバグとして潰せばいいんですよ!」という方針でもあり、「とにかく考えて実装する」ことがプログラミングであるという、のはプログラムに苦手意識を持たないことへの第一歩なんじゃないかなあと思います。
答えなんてないんだよ!(現時点では最適化とか関係ないから)というのは素晴らしい。
何より、必死に考えた数行のコードで、何かが実装される喜びって、写経じゃ味わえないですよね。
レベルデザインのしっかりされた課題!
2回目の「アニメーション」では秀逸なレベルデザインがされていました。
レベルデザインって言葉はゲームが好きな人にしかわかりにくい部分もあるかもしれませんが、ゲームの難易度設定みたいなものです。
ゲームのアニメーションはCSS spliteのアニメーションのような感じで、1枚の画像ファイルでコマごとにどこを表示させるかっていう設定をするわけですが。。。
- まずは自機で実装 ・キーボード操作に合わせた実装
- 敵機で実装
- 1回目で作った敵と弾の当たり判定に合わせて爆発を実装
こんな感じの課題が出るわけですが、自機の表示アニメーションは割りと簡単なんです。毎フレーム実行される関数の中にアニメーション用の数式を書くだけで実装できるので・・・。
キーボード操作に合わせた実装は、プログラム一式の中から、キーボード操作を行なっている部分を探し出して書き込み。ここもアニメーションのやり方がわかれば割りとすぐなんです。
しかし、敵機に手を出すと、敵が配列で管理されていて、それぞれにテクスチャを設定しなきゃいけなかったり、カウンターをどこで設定するかで挙動が露骨に変わったり・・・・。
さらに爆発ともなると、そもそも敵を爆発させるのか、弾を爆発させるのか・・・・。
教える側も、「思ったように書いてください!プログラムの書き方なんて10人いれば10通りなんで!とにかく悩んで書きまくって実装してください!」というスタンスなので、すごく楽しいんですね。
散々考えて、帰り際に課題を投下!
当たり判定の回では、「とりあえず皆さんできたようですが、弾速むっちゃ早くしたらどうなります?フレーム速度が追いついていないから、すり抜けちゃって当たらないですよね!考えてみてください!」みたいな終わり方をしています。
お陰で帰り道もコードのことを考えてしまう。2時間くらい慣れないコードを書いてグッタリしているのに、帰ってすぐコードを書きたくなるっていうのは凄まじいなあと思います。
ワークショップ型勉強会のキモかもしれないこと
解答を用意しないこと
こうしなきゃいけないっていうことは存在しないほうが良いのではないでしょうか。
参加者には目的だけ持ってもらって、実装方法は参加者側に委ねてしまうというのを前提とした形式にすることは、難しいけど緻密に組めば面白いですよね。
レベルデザインをしっかりする
参加者ってだいたいレベルが一定ということはあり得ないので、出来る出来ない関わらず実現できること、出来る人はより難しい事にも挑戦する余白を残し、そもそもの実現はきっかけだけ与えて自力で実現してもらうっていう導線はしっかりと組まないとダメなんじゃないかなあと感じています。
帰ってからも何かしてもらうために
その場で終わる熱量じゃなくて、帰ってから何かをしたくなる、帰り道ですら何かをしたくなるような感覚を持って帰ってもらうことこそが一番の成功なんじゃないかなあと思います。
勉強会をしてどうしたいのかという事がそもそも大事ですが、みんなで切磋琢磨したりとかしたいじゃないですか。
大事なのは、勉強会が終わってからなんじゃないかなあと思います!
おわりに
主催のSくん、毎回大変だけどありがとう!楽しい会に参加できて嬉しいです!
「一番大事なんです!」って言ってたバージョン管理がサーバの都合(?)でまだ稼働できてないけど楽しみにしています。
友達もできてきたし、少ない脱落者で12月の発表までいけたらいいな!










