
ライブのユーザー参加企画のWEBサイトにInstagram APIを使ってみた。
2015年2月15日、WEBまわりで何かとサポートしている、DAG FORCE初のワンマンライブが開催されました。
当日のイベントではTシャツシルクスクリーン印刷のワークショップを開催したり・・・

こんな感じで自分で印刷できるのです。終演後に乾燥したものをお渡し!

そして当然ライブも!
今回はDJセット、韻シストとのコラボ、バンドセットで登場。

こんなイベントに今回、僕が参加したのは・・・。
受付サイトの仕組みを作ったよ!
Concrete5、5.7系でシンプルすぎて何もない枠だけ用意しました。
作ることになった時、全くもってプライベートでものを作る時間がなかったという言い訳もありつつ、何も入れてないBootstrapにコンクリのテーマに必要なコードを数行コピペしてドーンと立ち上げ。
実際立ち上げるタイミングでは、いろいろ企画する?しない?みたいな話も出つつ、本人やスタッフが自力で更新できればフレキシブルにいろいろできるよね。という話だったり、予約フォームの中身をCSVで書き出せれば何かと会場での対応もしやすいよね。というところで採用。
とはいえもっといろいろ企画を進行できればよかったなあとも思っております。
公開時間などの設定、下げるタイミングの設定など、あらゆる状況であっても、あまり手をかけずに実現できるという安心感が何よりのメリットだったかもしれません。
ユーザー参加型WEB企画を作ったよ!
会場に来たお客さん、出演者が入り乱れて一緒に何かを作れる企画面白いよね。というところからはじまり、急遽ライブの4日前にひとりハッカソン。
デザイナーのDAI KUDOによる、Tシャツのシルクスクリーン印刷ワークショップなど、ライブ以外のアトラクションも用意していく中で生まれた企画。
会場に向かう人、会場にいる人、いろいろな人が参加することで当日の「熱量」を表現したかったのです。
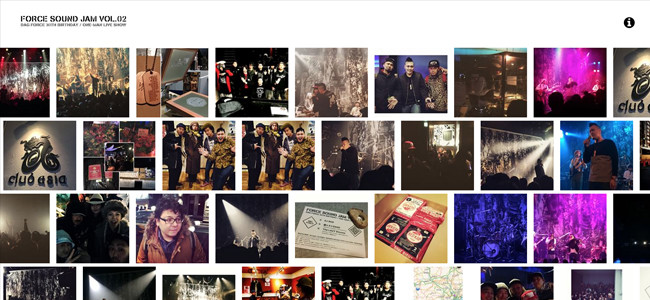
で、作ったのがこちら。
Instagramにユーザーがハッシュタグ付きで投稿した写真をストリームとして流すウェブサイトです。
というわけでざっくりと、どんな感じで作ったのかを書いておきます。
PHPでごりごり
InstagramのAPI詳細についてはここでは省略。
OAuthでAPIからデータを取得してPHPでjsonを返すようにしています。
InstagramAPIの罠
普通にハッシュタグでサーチすると、30件前後しか取得できないんですね。
APIの制限が1時間あたり5000リクエスト(参考:無料で使える画像検索APIとリクエスト数制限まとめ)だそうで。
APIからとった情報は何かしらの形でキャッシュしようと思っていたのですが1回30件かあ・・・と。
Instagramに問い合わせるPHPをcronで良き間隔で実行、するとmySQLにどんどん溜まっていくという仕組みにして、jsonを書き出すPHPはmysqlに問い合わせる方向で進めました。
どの程度の人がどの程度のペースで投稿するかまったく見えないので、どうしたもんかという肌感が大事なのかも。ガンガンcron回せば良いだけといえばそうなんですけど。
あとはHTMLからjqueryの$.ajax使って読み込んで整形して表示!という感じ。
多分APIまわりの何やらをやっている時間の方が、Analyticsのタグとかfacebook用のogタグを発行するよりも圧倒的にテンションは上がります。
「こいつ・・・!動くぞ!」感が何より楽しいと思う今日この頃なのでした。
まとめ
やることはTwitterのAPIとたいして変わらないといえば変わらない。
ただ、画像がメインなので、見た目的に文字の出力だけよりも開発中に心が辛くならない。
テストで動かしている間に、変なハッシュタグにするとムフフな画像がいっぱい出てきて凄く焦る。
なんだかんだでInstagramユーザーはいい感じに増えていることを実感した。
多分、フロントエンドでもっと面白い表現ができたらもっと面白い。JSちゃんと覚えよう。